
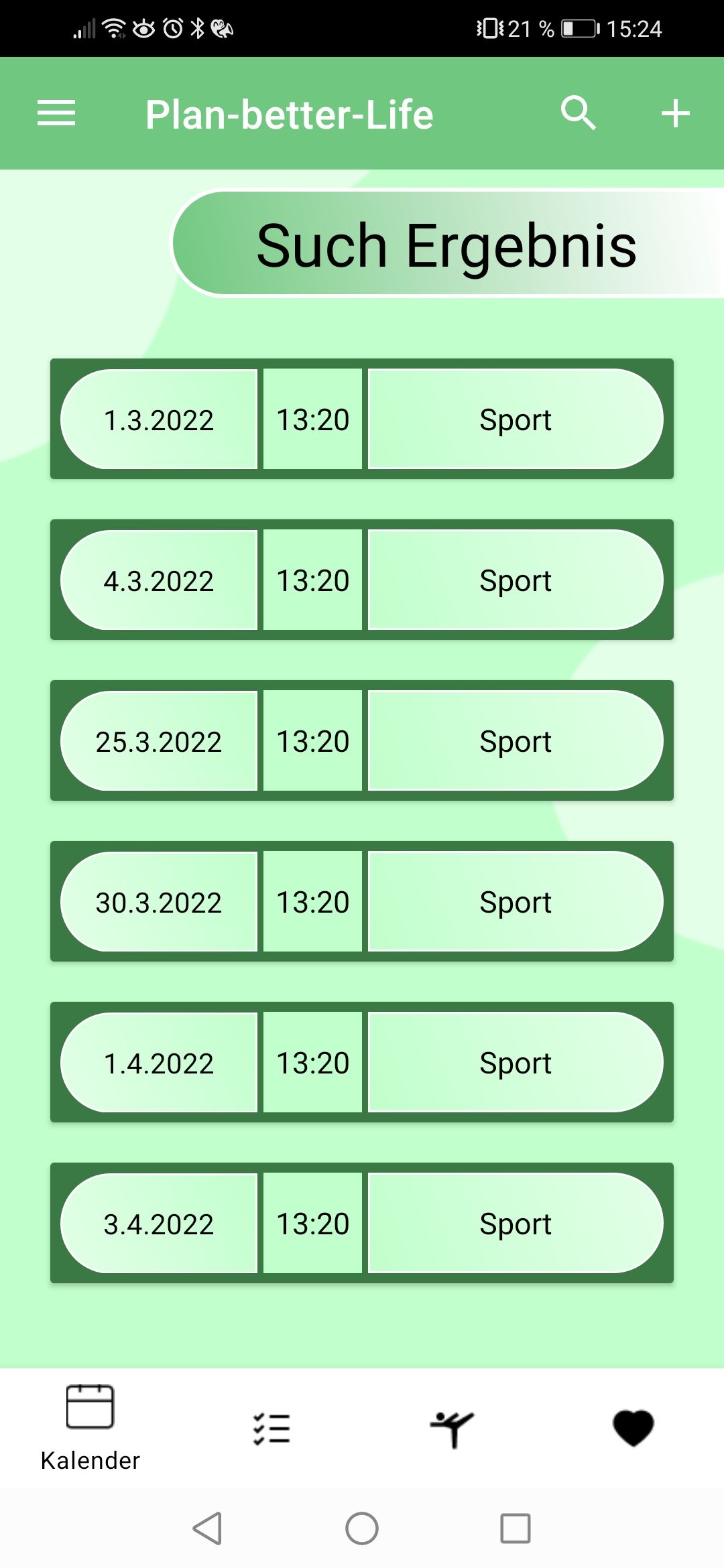
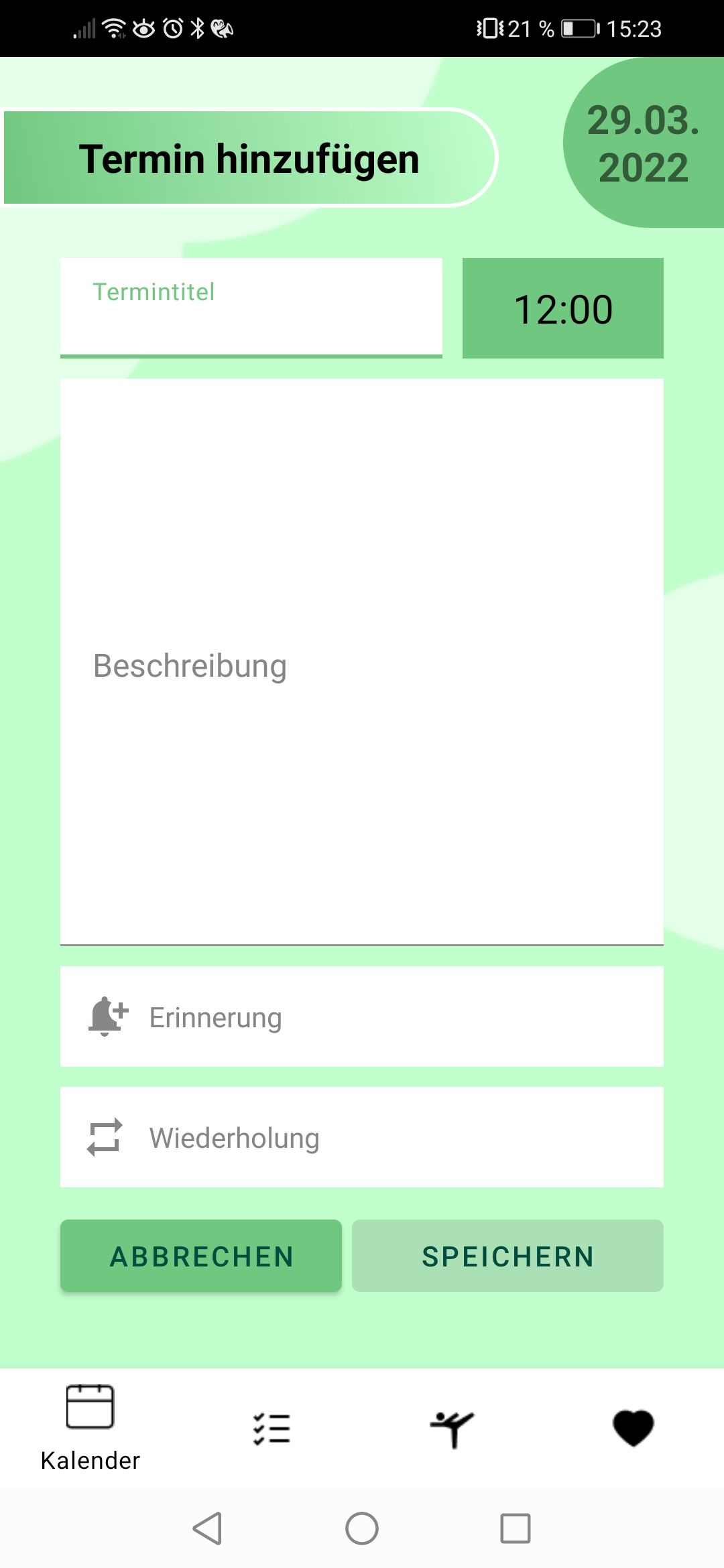
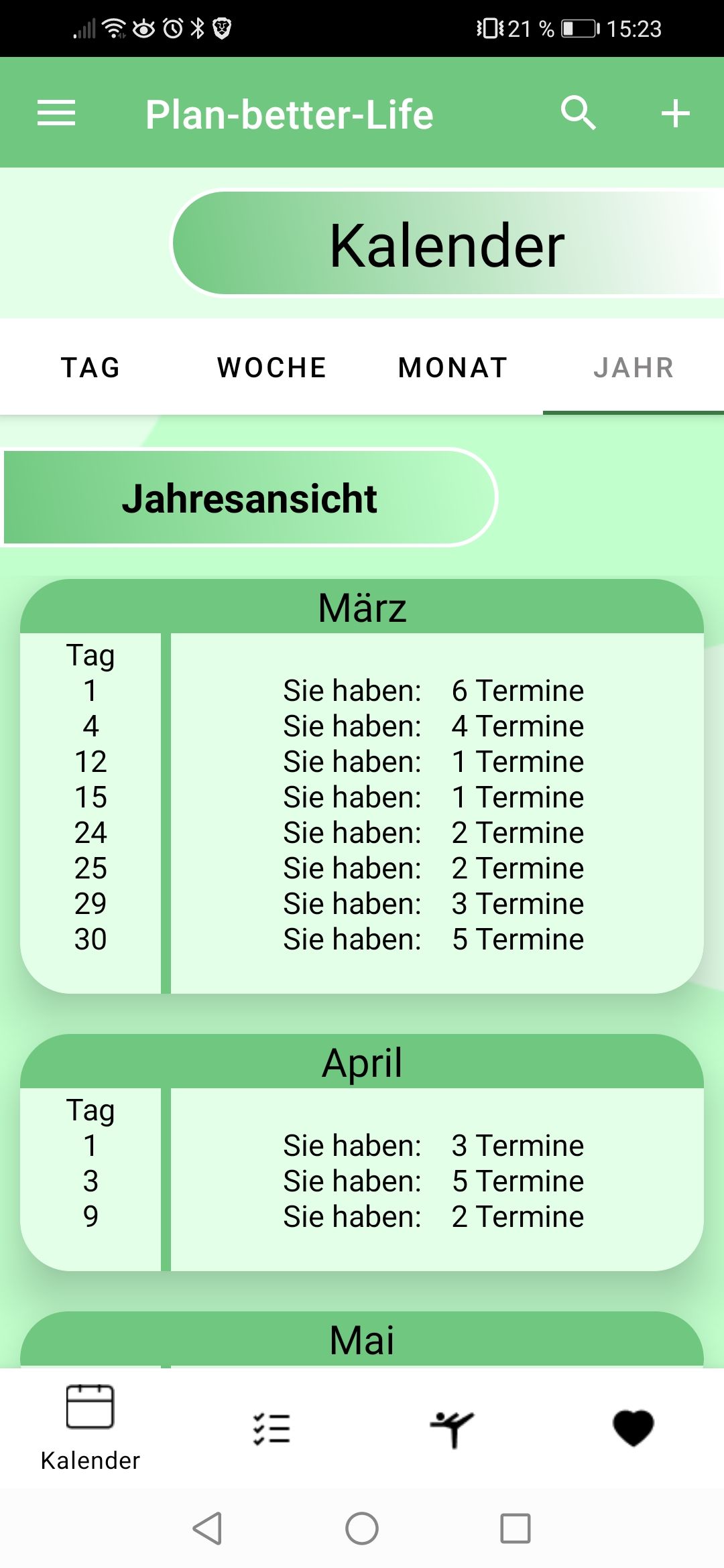
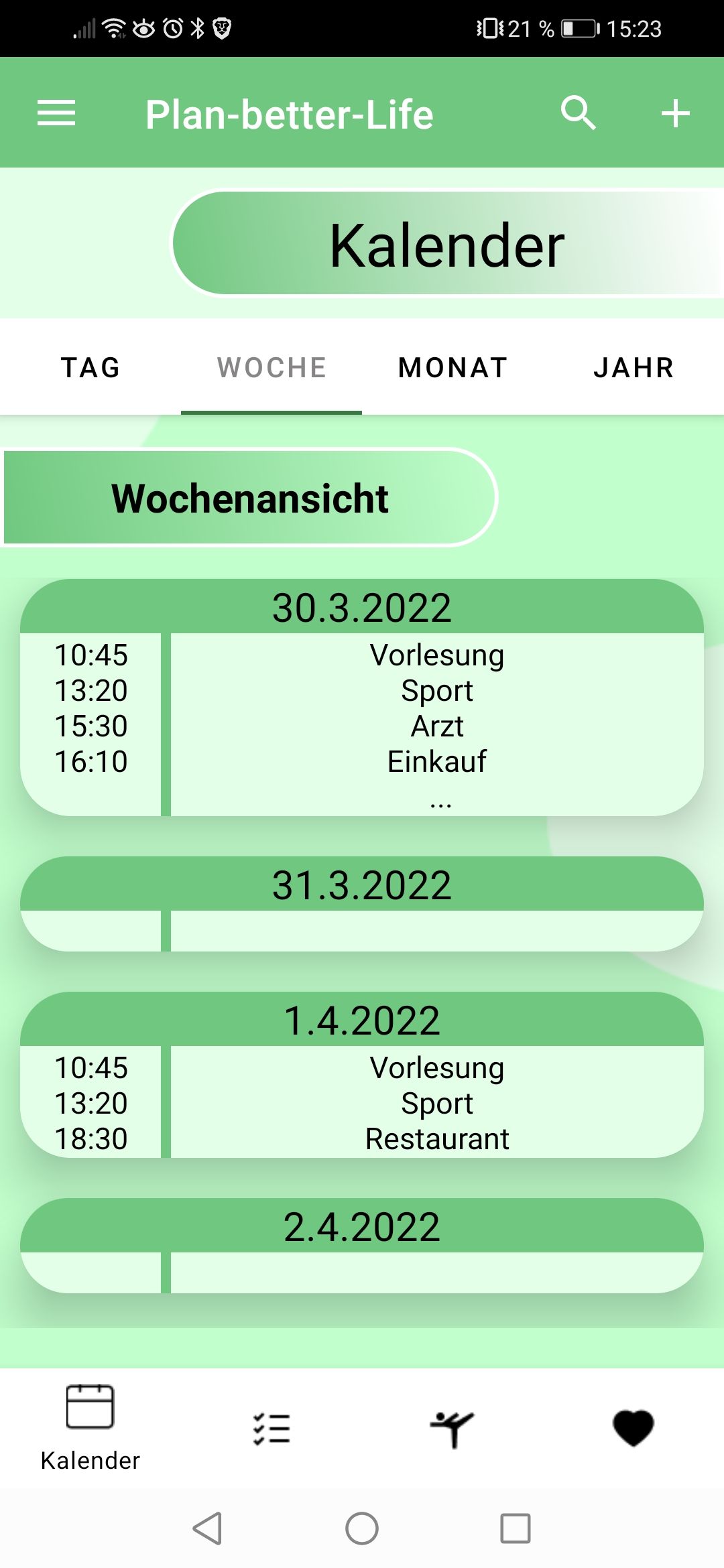
Kalender
Vergiss keine Termine mehr und erstelle tagesspezifische Aufgaben!Keine Sorge, falls du nicht alle Aufgaben schaffst, sie werden automatisch auf den nächsten Tag übernommen.

To-Do
Erstelle unbegrenzt viele Listen und trage deine zeitunabhängigen Aufgaben ein. Das wird dir bestimmt dein Leben erleichtern!

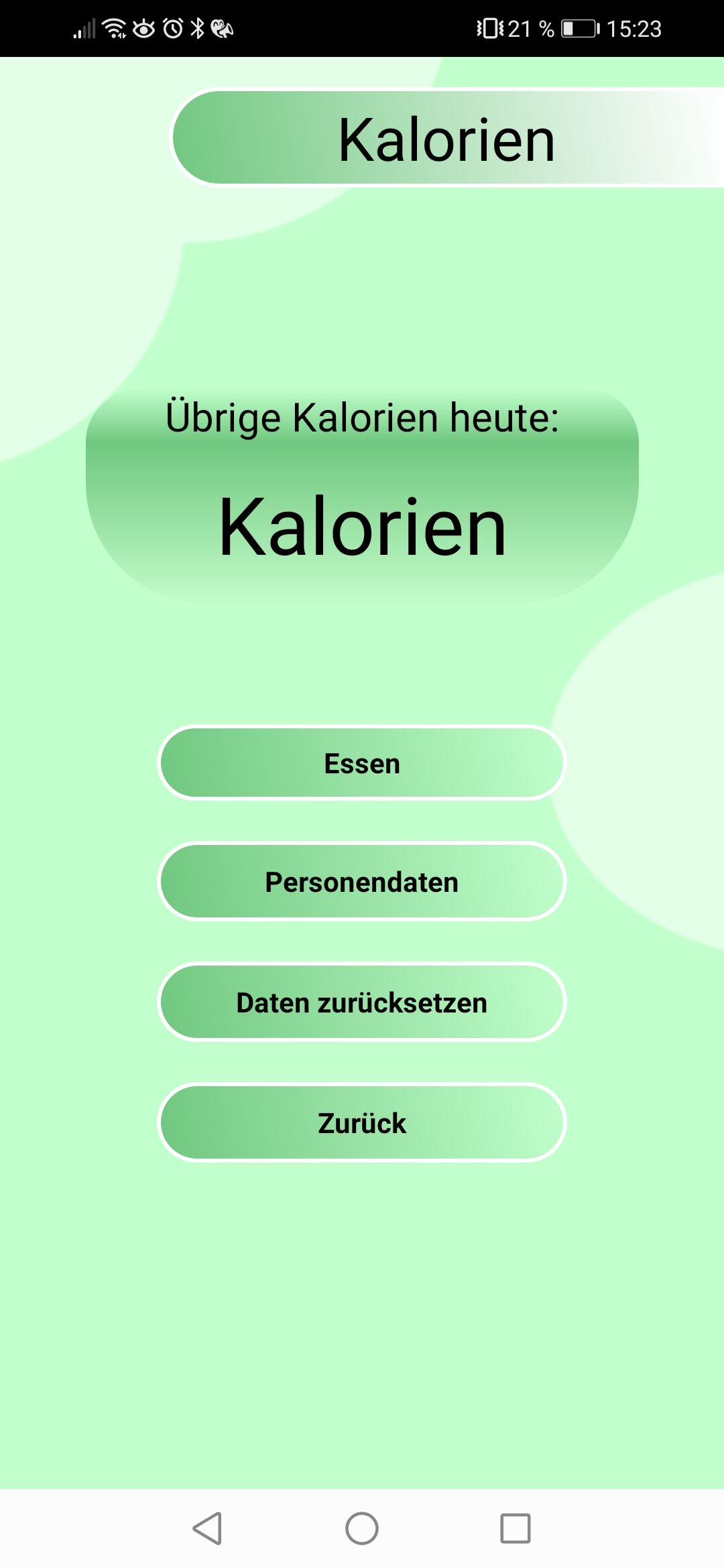
Kalorien-tracker
Du willst dein Gewicht halten, reduzieren oder erhöhen? Dann behalte deine Kalorienbilanz im Überblick!

Fitness
Möchtest du deinen Körper trainieren, aber weißt nicht, wie du anfangen sollst?
Wir haben eine Reihe von Übungen für dich zusammengestellt.

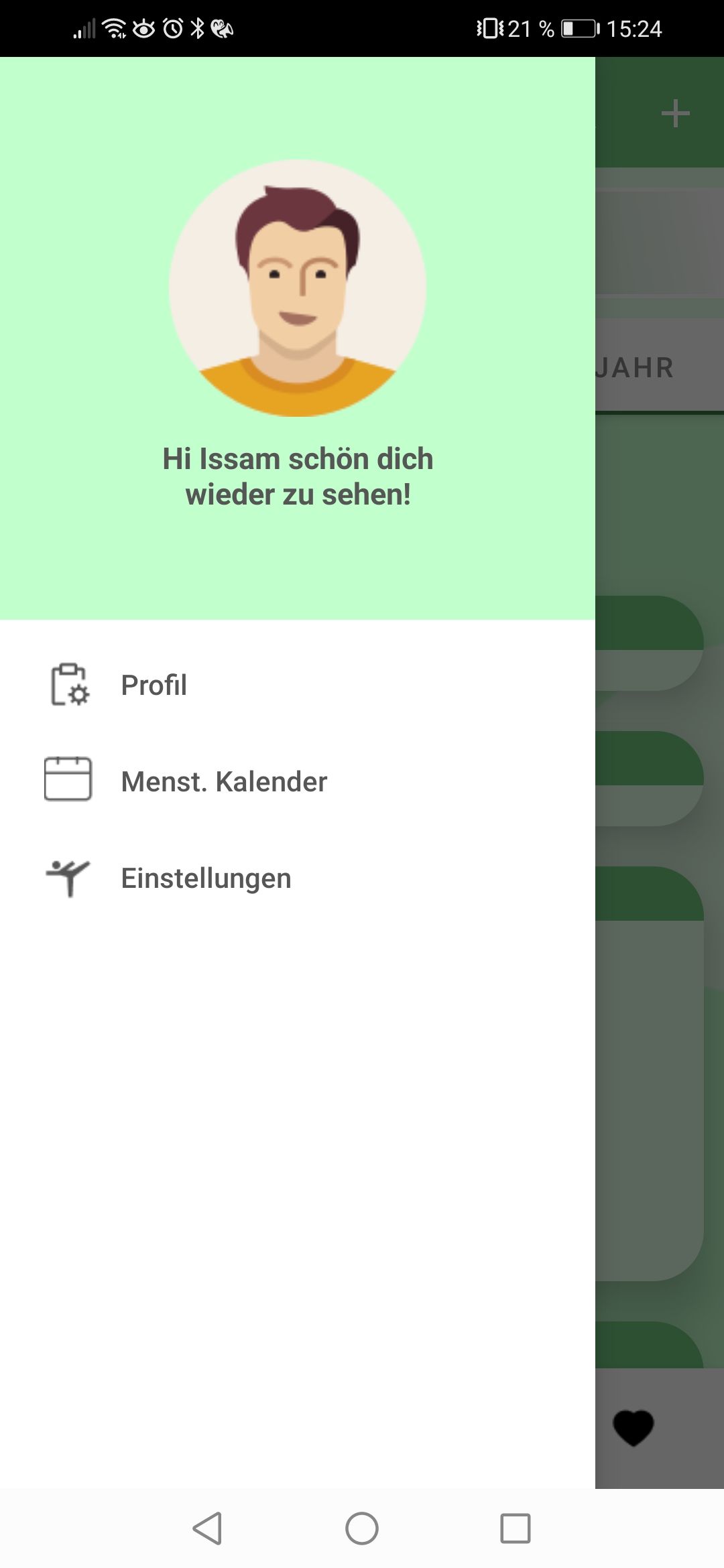
Menst.Kalender
Möchtest du böse Überraschungen vermeiden? Oder möchtest du deinen Kinderwunsch verwirklichen? Dann benutz unseren grafischen Menstruationskalender!

Einkaufsliste
Ganau einfach und schnell kannst du dir in unserer App deine Einkaufsliste erstellen und mit deiner Familie teilen!
 Video anschauen
Video anschauen